40 kivy label background color kv file
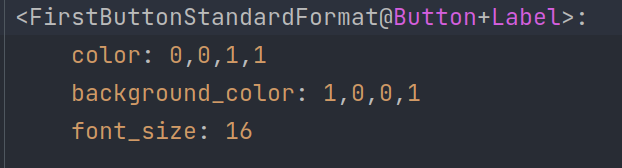
Issue with defined in kv string ... Kivy installation method: pip Describe the bug I am defining a label and a button by inheriting from BackgroundColor defined in kv string (a trick from Kivy documentation). I am getting an error that I cannot explain - I am new to Kivy so sorry if it was an obvious one. Widgets — Kivy 2.1.0 documentation from kivy.graphics import Color, Rectangle with layout_instance.canvas.before: Color(0, 1, 0, 1) # green; colors range from 0-1 instead of 0-255 self.rect = Rectangle(size=layout_instance.size, pos=layout_instance.pos) Unfortunately, this will only draw a rectangle at the layout's initial position and size.
Label - KivyMD 1.0.0.dev0 documentation - Read the Docs To use a custom color for MDLabel, use a theme 'Custom' . After that, you can specify the desired color in the rgba format in the text_color parameter: MDLabel: text: "Custom color" halign: "center" theme_text_color: "Custom" text_color: 0, 0, 1, 1. MDLabel provides standard font styles for labels. To do this, specify the name of the ...

Kivy label background color kv file
Two Ways To Change Background Colors - Python Kivy GUI Tutorial #11 Changing the background color of your app is a pretty fundamental thing in GUI programming and with Kivy it's pretty easy. I'll show you how to do it in your Kivy language file using a Canvas and a Rectangle, and I'll also show you a second way to do it in your actual python file using kivy.core.window. Python Code: bg.py. GitHub Code: bg.py. how to add background colour to a Label in Kivy? - Stack Overflow with self.canvas: Color (1., 0, 0) Rectangle (pos= (10, 10), size= (500, 500)) However this just creates a red square on the bottom left of the screen. It would be really useful if there was a alternative to the idea above and I could change the background colour of a label using python and not kv language. python kivy Share Kivy: Label with background · GitHub - Gist bglabel.kv This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Kivy label background color kv file. Change button color in kivy using .kv file - GeeksforGeeks Basic Approach: 1) import kivy 2) import kivyApp 3) import Widget 4) import Button 5) Set minimum version (optional) 6) Create widget class 7) create App class 8) create .kv file (name same as the app class): 1) Create Widget 2) Create Button 3) set the background color of the button as you want 4) Specify requirements 9) return Layout/widget ... kivy.uix.label — Kivy 1.11.0 documentation Combine these concepts to create a Label that can grow vertically but wraps the text at a certain width:.. code-block:: kv Label: text_size: root.width, None size: self.texture_size How to have a custom background color in the label:.. code-block:: kv # Define your background color Template background_color: 1, 1, 1, 1 ... Shaping a button in kivy using kv file - Coding Ninjas CodeStudio Introduction. Kivy is an open-source Python toolkit for quickly developing applications with novel user interfaces, like multi-touch apps. It is mainly used to create android applications, but it may also create desktop applications. In this blog, we'll look at how to shape and decorate a button in Kivy-created windows.. Buttons. In Kivy, a button is a type of label that triggers the ... Python | Set Background Template in kivy - GeeksforGeeks Setting a good background template is a good thing to make your app look more attractive to the user. For inserting a background template in your App some modifications need to be done in the .kv file. Below is the code to set a background template for your app. .Py file from kivy.uix.boxlayout import BoxLayout from kivy.app import App
Add image button using .kv file in kivy - GeeksforGeeks To use button you must have to import : import kivy.uix.button as Button. Basic Approach: 1) import kivy 2) import kivyApp 3) import button 4) import FloatLayout 5) set minimum version (optional) 6) Create the Layout class 7) Create App class 8) Create .kv file: 1) Add Base class 2) Add Button properties 3) Add Image as button 4) Resizing ... Change Background And Text Colors of Label - Python Kivy GUI Tutorial ... In this video I'll show you how to change the background and text color of Labels with Kivy and Python. Changing the background color and text color of a Kivy Label is a little more complicated than changing the color of other widgets. We need to set a Canvas and create a rectangle first. kivy: change the color of a label - It_qna - IfElse To pass the color to appropriate values for kivy you simply divide each channel by 255. Remember that rgba uses in addition to the values for red, green and blue the alpha value that defines the transparency (1 is no transparency and 0 is total transparency , so you will not see any color but the background behind the widget). Label — Kivy 2.1.0 documentation The shorten and max_lines attributes control how overflowing text behaves. Combine these concepts to create a Label that can grow vertically but wraps the text at a certain width: Label: text_size: root.width, None size: self.texture_size. How to have a custom background color in the label:
Label — Kivy 2.0.0 documentation How to have a custom background color in the label: ... you can chose a font that supports them and deploy it universally via kv: : ... available in the font context (for example a system font in a system:// context, or a custom font file added using kivy.core.text.FontContextManager). If set to None, font selection is controlled by the ... Basic widgets - labels and buttons | Kivy: Interactive Applications in ... Notice that now we are using buttons instead of labels. Most of the basic widgets in Kivy work in a very similar manner. In fact, Button is just a subclass of Label that includes more properties such as background color. Compare the notation of line 26 (:) of hello2.kv with the line 43 (Button:) of the preceding code (widgets.kv).We used the class notation (:) for the Label (and ... Background Color — KivyMD documentation - Read the Docs See kivymd.color_definitions.palette. background_palette is an OptionProperty and defaults to 'Primary'. background_hue¶ See kivymd.color_definitions.hue. background_hue is an OptionProperty and defaults to '500'. specific_text_color¶ specific_text_color is an ListProperty and defaults to [0, 0, 0, 0.87]. specific_secondary_text_color¶ Image as BoxLayout Background in .kv file - Google Groups Is there any way I can set the background of a BoxLayout from the kv file? Here is the content of the file - : label_wid: my_custom_label image_logo1: event_logo ... If you want an image as background, just set the color for the rectangle to white and add a source property to the rectangle with the file and I the image. ...
How to Change the Color/Shape of Kivy Buttons & Labels Also, make sure to take a look at the Window.clear_color in the .py file, it affects/changes the background. Kivy's default background is black. This is all working code so I recommend copying it...
How to Change Rectangle color dynamically (without kv) I have since found a really terrible hack that works. Each instance creates an InstructionGroup containing its canvas instructions. When I want to change the background color, the instance fetches its InstructionGroup, finds the Color instruction in the group, and replaces the Color instruction with the one I want.
Python | Canvas in Kivy using .kv file - GeeksforGeeks The instructions Color and Rectangle are automatically added to the canvas object and will be used when the window is drawn. To use Canvas you must have to import: from kivy.graphics import Rectangle, Color
Kivy Language — Kivy 2.1.0 documentation A Kivy language file must have .kv as filename extension. The content of the file should always start with the Kivy header, where version must be replaced with the Kivy language version you're using. For now, use 1.0: The content can contain rule definitions, a root widget, dynamic class definitions and templates:
Python | Adding image in Kivy using .kv file - GeeksforGeeks Basic Approach to create multiple layout in one file: 1) import kivy 2) import kivyApp 3) import image 4) import BoxLayout 5) set minimum version (optional) 6) Create the Layout class 7) Create App class 8) Create .kv file: 1) Add BoxLayout 2) Add Label 3) Add Image 4) Resizing, Positioning etc of Image 9) return instance of the layout class 10 ...
kivy label background color kv file Code Example - Grepper how to change label color of input in aura component; change editext hint color android; python kivy Kivy files require #:kivy ! kivy button background color; change textview link color swift; setting transition type from kv file kivy; change color of drawable android studio; how to stop invert color change in dark mode in android app codes ...
Kivy Label (or widget) with background color property We need to link the property with the actual color of the the background. We create the background of the Label with a Rectangle (in the same position and of the same size of the Label), and set the color of the canvas to self.bcolor, i.e. the value contained in the list property we just created.
[Kivy] Have you used Kivy without .kv files? · Issue #823 - GitHub I've been learning quite a bit since my post. I've got my core PySimpleGUI engine up and running. I'm showing windows with Text, Input, and Buttons. Here's a window created using PSG. I'm a little bit stuck trying to set the background color of a text widget. I'll be essentially implementing every widget, using as many options as I'm able to offer.
Kivy: Label with background · GitHub - Gist bglabel.kv This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
how to add background colour to a Label in Kivy? - Stack Overflow with self.canvas: Color (1., 0, 0) Rectangle (pos= (10, 10), size= (500, 500)) However this just creates a red square on the bottom left of the screen. It would be really useful if there was a alternative to the idea above and I could change the background colour of a label using python and not kv language. python kivy Share
Two Ways To Change Background Colors - Python Kivy GUI Tutorial #11 Changing the background color of your app is a pretty fundamental thing in GUI programming and with Kivy it's pretty easy. I'll show you how to do it in your Kivy language file using a Canvas and a Rectangle, and I'll also show you a second way to do it in your actual python file using kivy.core.window. Python Code: bg.py. GitHub Code: bg.py.



































Post a Comment for "40 kivy label background color kv file"